- The eBay Community
- Discussion Boards
- Buying & Selling
- Selling
- Using HTML + CSS in a listing - getting format pro...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 10-08-2014 05:11 PM
*note* I am not experienced with HTML and have only been teaching myself recently, so I may just be doing something wrong that's really easily fixed. I have looked for similar issues using Google and have not found anything.
For a while now I have been selling using the same listing format - just a basic title/description of item/some pictures type of thing. Recently, I have been learning HTML using Dreamweaver for other uses and thought I'd design a proper listing to attract more buyers. I finished the listing in Dreamweaver, looked at it in my browser - it looked fine - then added it to my existing listing. I copy/pasted the code and it looked fine in the auction editor.
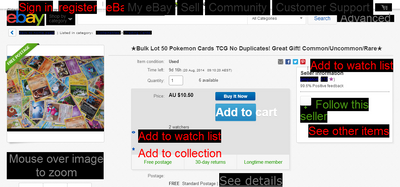
However, when I made the changes live, this happened:
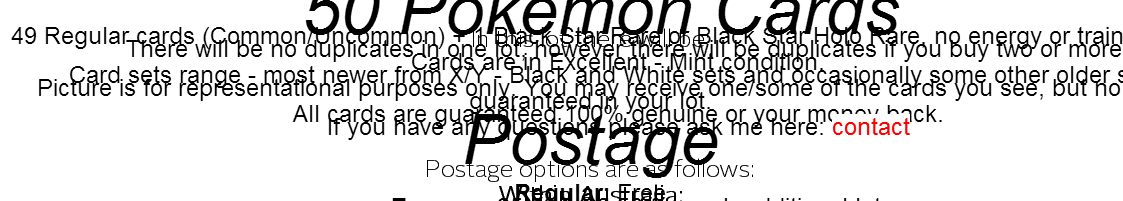
and also the main listing description looked like this:
Bizarrely, when I refreshed the page, the problems go away and the page looks exactly as I intended (except for Chrome Incognito window). This is the case in Chrome, Firefox, Safari and IE.
At first I thought the problem was to do with eBay picking up a:links and using the format for its own links, but I do not understand why the main listing would have problems as well.
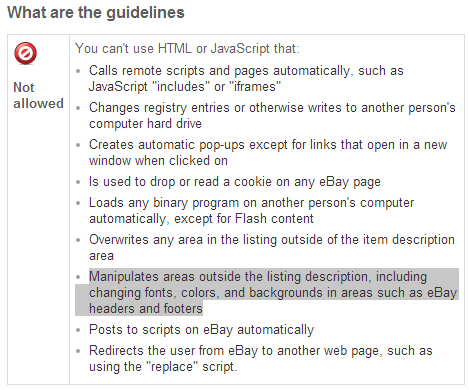
Looking at this:

It seems that I am accidentally doing this, but I don't know how to change the listing so it does not do this.
I would have posted this on a coding forum, but I think people on here would know better what I can do fix the listing.
Thanks for your help.
Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 11-08-2014 09:20 AM
@shipscript wrote:
You are not creating a full webpage.
The next thing to understand, is that whether your content is inline with eBay's content or isolated in its own iframe, you still don't own the whole page that Dreamweaver thinks you own.
In both cases, eBay sets up the page with its own headers, and any that you provide won't count. If you want to see what your content will really look like on ebay's site, these headers should be removed, and some listing tools will remove them for you.
<!doctype>
<html>
<head>
</head>
<body>
...your content is here ...
</body>
</html>
The doctype tells the browser what standardized rules to use when displaying content. If there is no doctype, the browser is allowed to render a page using its own proprietary or quirks mode interpretation. The doctype is only valid if it is the first line on the page, and yours will never be the first line on any eBay page, so it has no effect. The finer points in your template and some of the spacing will be subject to whatever browser version is in use and what quirks that browser has. Fortunately, most of the newer browsers are beginning to conform quite well to HTML standards, and the quirks are decreasing.
The redundant html tags similarly have no effect and will be skipped when encountered by the browser.
The redundant head tags have no effect, although the content between the head tags may still be valid if they are normally valid outside the head. A style block, for instance, can appear outside the head, and it is normal for listing templates to include a stylesheet within what is normally the body element.
Of course, you should not include the body tag because it can be styled and can trigger events. eBay already has a body element and relies on the body being loaded when sizing windows. Your early closing of the tag could pose problems. The browser does not ignore a duplicated body tag, so don't use one.
Now that your code is stripped down, there are more issues.
And finally, when you do isolate your content and place your stylesheet ahead of that content, you may encounter another problem with eBay's listing tools.
<style>
#mytemplate {}
</style>
<div id="mytemplate">
...content...
</div>
eBay's description editor relies on the editing capability built into the browser, and that is why only some browsers work with eBay's rich text editor. The browser editor will rearrange your html and will place your stylesheet into the head, which you can't see. When you publish, the tool extracts and posts the body content, but your stylsheet, which was moved to the head, is lost because the head is not published.
One solution is to work only in the HTML view and never visit the standard editing view where the rearrangement occurs. Another is to place a hard element ahead of the stylesheet, which firmly designates the stylesheet as a body element. This is the element I use ahead of my stylesheets.
<br style="display:none">
If your template is short, another solution is to put the stylesheet at the end of the code. This page has many mini-templettes with short stylesheets at the end, but I doubt that Dreamweaver would ever create a short template.
Thanks so much for the help, I managed to change it so that I'm not formatting eBay's page anymore, but I'm still having trouble. The description is stretched out to the right instead of being centred and I can't fix the text overlapping. I'm very new to HTML so here's a pastebin of the code: http://pastebin.com/CtJFQuYM might give a better idea of what I'm doing wrong.
Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 11-08-2014 11:55 AM
Try using dynamic container with dynamic fonts.
Profanity is no substitute for wit.
Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 11-08-2014 04:13 PM
Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 11-08-2014 04:19 PM
Try setting your width to 100% instead 1270
Profanity is no substitute for wit.
Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 11-08-2014 04:28 PM
Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 11-08-2014 05:04 PM
Put it up as a test listing use category - Lots More... > Test Auctions > Other > Seller Category 1
Title must be "Test Listing"
Description must have Test Listing - change "50 Pokemon Cards" to "Test Listing"
then we can see problem
Profanity is no substitute for wit.
Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 11-08-2014 05:24 PM
@gec2002 wrote:Put it up as a test listing use category - Lots More... > Test Auctions > Other > Seller Category 1
Title must be "Test Listing"
Description must have Test Listing - change "50 Pokemon Cards" to "Test Listing"
then we can see problem
Never knew about that feature.
http://cgi.ebay.com.au/ws/eBayISAPI.dll?ViewItem&item=161391799992
Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 11-08-2014 06:37 PM
try changing your th width="1270" to "100%"
Profanity is no substitute for wit.
Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 11-08-2014 06:54 PM
Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 11-08-2014 07:06 PM
Just had a look on another computer and I realise now... it's showing up normally for other people (minus the fonts being different and there being white spaces)
This is how it still looks for me:
So the question I am now asking is: how do I dynamically display the font so it shows up for people that do not have it installed? And also, how do I avoid this overlapping text that only people with the font installed see?