- The eBay Community
- Discussion Boards
- Buying & Selling
- Selling
- Re: Using HTML + CSS in a listing - getting format...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 10-08-2014 05:11 PM
*note* I am not experienced with HTML and have only been teaching myself recently, so I may just be doing something wrong that's really easily fixed. I have looked for similar issues using Google and have not found anything.
For a while now I have been selling using the same listing format - just a basic title/description of item/some pictures type of thing. Recently, I have been learning HTML using Dreamweaver for other uses and thought I'd design a proper listing to attract more buyers. I finished the listing in Dreamweaver, looked at it in my browser - it looked fine - then added it to my existing listing. I copy/pasted the code and it looked fine in the auction editor.
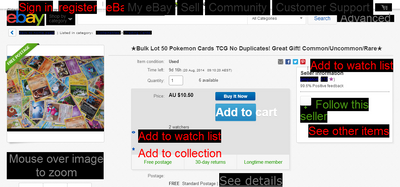
However, when I made the changes live, this happened:
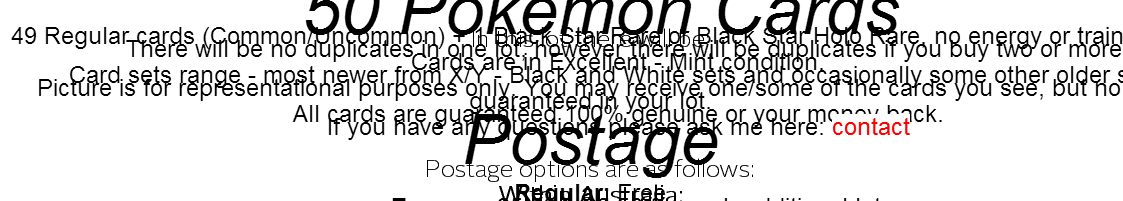
and also the main listing description looked like this:
Bizarrely, when I refreshed the page, the problems go away and the page looks exactly as I intended (except for Chrome Incognito window). This is the case in Chrome, Firefox, Safari and IE.
At first I thought the problem was to do with eBay picking up a:links and using the format for its own links, but I do not understand why the main listing would have problems as well.
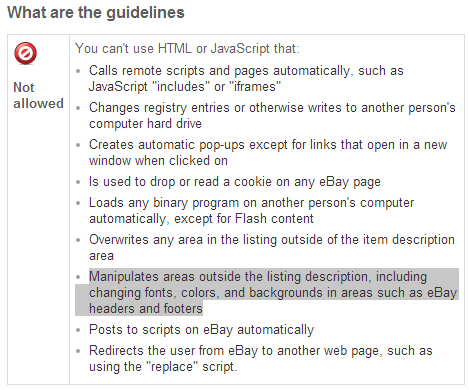
Looking at this:

It seems that I am accidentally doing this, but I don't know how to change the listing so it does not do this.
I would have posted this on a coding forum, but I think people on here would know better what I can do fix the listing.
Thanks for your help.
Re: Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
11-08-2014 08:34 PM - edited 11-08-2014 08:35 PM
Ive been wrestling with this for a while with my own pages what I have found is when I view an item via a link from outside of ebay or via pasteing the url into a browser the page "loses the plot" a refresh seems to fix it, however if you enter page whilst in ebay all shows as you expect it to, Ive run out of ideas maybe this info might shed some light on the cause
Re: Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 11-08-2014 10:56 PM
@just_plus_size wrote:Ive been wrestling with this for a while with my own pages what I have found is when I view an item via a link from outside of ebay or via pasteing the url into a browser the page "loses the plot" a refresh seems to fix it, however if you enter page whilst in ebay all shows as you expect it to, Ive run out of ideas maybe this info might shed some light on the cause
I noticed this too, on my normal listing (just made with eBay's non-html editor) it shows up in the wrong font unless you refresh the page or have it cached.
Re: Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 12-08-2014 12:54 AM
As stated previously you are probably getting mixed styles partly from ebay page were you haven't specifically,had a style declaration. Try assigning CSS style to every element. Eg You are probably getting CSS from ebay, like line-height:1, etc. After page reload your template will be put in iframe, and your styles will be back. So declare line-height as a number.
Also use single quotes for font names IE doesn't like double quotes.
Profanity is no substitute for wit.
Re: Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 12-08-2014 03:20 AM
I am a qualfied web designer I know css and html quite well amongst quite few more computer languages and use it in my listings but only in the description for basic fonts, sizes and colors etc.... For starters get rid of Dreamweaver. Use Notepad+ if you want to and learn the proper basics. Notepad + is free to download just google it. Next step is to use w3schools to learn html and css. This is the best way of learning html and css without studying: http://www.w3schools.com/
Learn how to use <div style = "color:red;"> Red Text</div>
<div style = "background-color: #d0e4fe;"> will give you a background color </div> <center>this will center text </center>
Also <br> means new line and this means a non-breaking space with is like adding extra spaces between words.
<ul><li>this is for lists, like bullet points</li>
<li>2nd point</li><ul> there are many. I use ones like this in my descriptions.
Remember to open tags and close tags, use w3schools for reference and start with the basics, just use it in the description area. Always check your work before you post. (preview)
You are on the right track as this allows you more freedom to design quite attractive listings however keep them simple to much fancy stuff will detract from what your selling and use fonts that are easily readable. People want to know about what they are buying not be bombard with over fancy listings. You will notice my listings are kept simple, and I use colors that pertain to buying.
- White Pure. Clean. Youthful. It's a neutral color that can imply purity in fashion and sterilization in the medical profession.
- Black: Power. Elegant. Secretive. The color black can target your high-end market or be used in youth marketing to add mystery to your image.
- Red: Passion. Excitement. Danger. Red is the color of attention, causing the blood pressure and heart rate to rise. Use red to inject excitement into your brand.
- Orange: Vibrant. Energy. Play. Add some fun to your company if you want to create a playful environment for your customers.
- Yellow: Happy. Warm. Alert. Yellow can be an attractor for your business with a relaxed feeling.
- Green: Natural. Healthy. Plentiful. To create a calming effect or growth image choose green. Go green go.
- Purple: Royalty. Wise. Celebration. Maybe add some purple tones to your look for your premium service business.
- Blue: Loyal. Peaceful. Trustworthy. Blue is the most popular and neutral color on a global scale. A safe choice for a business building customer loyalty
Also check this site out: http://blog.kissmetrics.com/color-psychology/
This is all sort of stuff I learnt and keep updated with as a web designer, but this is ebay so keep it simple as I see many ebay stores that are just to much of a headache to buy from or even look at.
One thing worth mentioning is videos use the old code for you tube to embed videos successfully. Also use photobucket or a simple site to host images, web design image size is 448px by 336px or 336px by 448px no larger is recommended due to loading times on a website and there is no limit to how many images you can have.
Re: Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 12-08-2014 03:40 AM
Oh and your over lapping text is a line height issue, but you can combat this easliy with using <br>'s to space it out or you can reset the line height each time you change your font size eg:
<div style="font-size:20; line-height:22;">Text</div><br>(If text is still overlapping simply just add more <br>'s) <br><br><br> (quick easy fix) -(however web designers may criticise this but seriously this is ebay and you don't want to become a web designer you just want your listings to look the way you want)
<div style="font-size:14; line-height:16;">Text</div><br>
Also ebay doesn't exactly adhere to all proper html and css correct coding methods, so don't be afraid to "not follow the strict coding guidelines". (And some other coder is going to pay me out for this info!) ha ha!
Re: Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 12-08-2014 04:49 AM
@lalala-au wrote:Also ebay doesn't exactly adhere to all proper html and css correct coding methods, so don't be afraid to "not follow the strict coding guidelines". (And some other coder is going to pay me out for this info!) ha ha!
This is one thing the Purists do not understand. We have to be a bit ingenious to get around eBay's coding, and the browsers are a lot more forgiving than one would think.
Programming for eBay
One of the reasons my free eBay tools have been so popular is because the ideas came from forum questions and I just started coding from the "look and feel" inward. I paid no heed to how the rigid programmers had structured their codes—I always had the visual goal in mind—so I was not constrained by the brick walls they encountered when they plugged in "standard" code modules. I learned the language as I went, looking up the codes I might need on W3schools and testing across different browsers. And while I have a rather Bohemian attitude toward programming, it is unerpinned with a very strong foundation of testing and sense of logic.
The advantage to this type of learning is that you already know the answers to often-asked questions because when you bumble along, you typically encounter and solve every one of them along the way.
CSS
With CSS, I was one of the forum regulars who repeatedly advised sticking to plain HTML because there is really no need for sellers to complicate their lives with CSS. However, eBay changed all that a few years back when they expanded their global styles. Now, because CSS trumps HTML attributes, the only way to fight back is to use CSS against eBay's CSS. CSS is plain-english enough that one can follow along, but understanding the finer points, the shortcuts, the versions, and all the possibilities can take eons to assimilate.
One of the first problems I encountered with CSS was the dissimilarity between browsers. All the browsers treated borders, padding, and margins a bit differently, so the only way to create consistent pages was to not use any of those attributes and set them always to zero. Or, create a page where it didn't matter if the width varied a lot due to borders that were outside instead of inside the box being drawn or because padding pushed the box outward instead of pushing the content inward. You would never see these problems unless you employed a suite of various browsers (and versions) to check all your codes.
There are workarounds to border and padding issues that require containerizing everything. One of my latest tools relies entirely on CSS to create custom skins for a promo gallery; and to make it work, I still do not use padding or borders, as the gallery might appear in a quirks page or in a page with some variation of standards mode.
This padding problem is most apparent in pages that use CSS to create a structural layout, that is, where blocks of content are to appear beside other blocks of content. Because of the way eBay nests iframes and uses scripts to resize those frames to fit the visitor screen and the seller content, I still recommend those structures be created using HTML table code rather than CSS. The purists are aghast at such a suggestion, but when you don't own the page and can't control the sizing or the doctype, tables are the only way to guarantee your layout will hold the page open and that your side-by-side content will remain so.
So, to design pages for eBay listings, we do need to be a bit creative and think a little bit outside the box.
 eBay Live 2007 Community Hall of Fame Award
eBay Live 2007 Community Hall of Fame AwardFree Resources for Better Auctions • Programs • Tools • Templates • Help • Guides
Re: Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 12-08-2014 05:09 AM
@lalala-au wrote:Oh and your over lapping text is a line height issue, but you can combat this easliy with using <br>'s to space it out or you can reset the line height each time you change your font size eg:
This is definitely a line-height issue. One problem with using a hard break is that it would fix the appearance on the inline code, but then the iframe content would be seriously gapped, and the iframe is the more common page.
@pmpaton wrote:Thanks so much for the help, I managed to change it so that I'm not formatting eBay's page anymore, but I'm still having trouble. The description is stretched out to the right instead of being centred and I can't fix the text overlapping. I'm very new to HTML so here's a pastebin of the code: http://pastebin.com/CtJFQuYM might give a better idea of what I'm doing wrong.
http://www.ebay.com.au/itm/161391799992
pmpaton,
First of all, your declaration is incorrectly formed with an extra set of braces, so the line-height is ignored:
 eBay Live 2007 Community Hall of Fame Award
eBay Live 2007 Community Hall of Fame AwardFree Resources for Better Auctions • Programs • Tools • Templates • Help • Guides
Re: Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 12-08-2014 08:04 AM
Thanks everybody for your help. That has solved the text overlapping. The only problem left is the fonts I'm using don't show up because they aren't default to Windows. Is the correct way to fix this to use:
@font-face {
font-family: Odin Rounded;
font-style: normal;
font-weight: normal;
src: url("http://download844.mediafire.com/7h1t7i1muidg/btsufgcr6l7f399/Odin+Rounded+-+Regular.otf");
and will using mediafire work for the downloading of the font?
Re: Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 12-08-2014 09:43 AM
Bother, missed that extra { } Well spotted.
As for the fonts, save yourself a world of pain and don't even try.
Profanity is no substitute for wit.
Re: Using HTML + CSS in a listing - getting format problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
on 12-08-2014 10:48 AM